








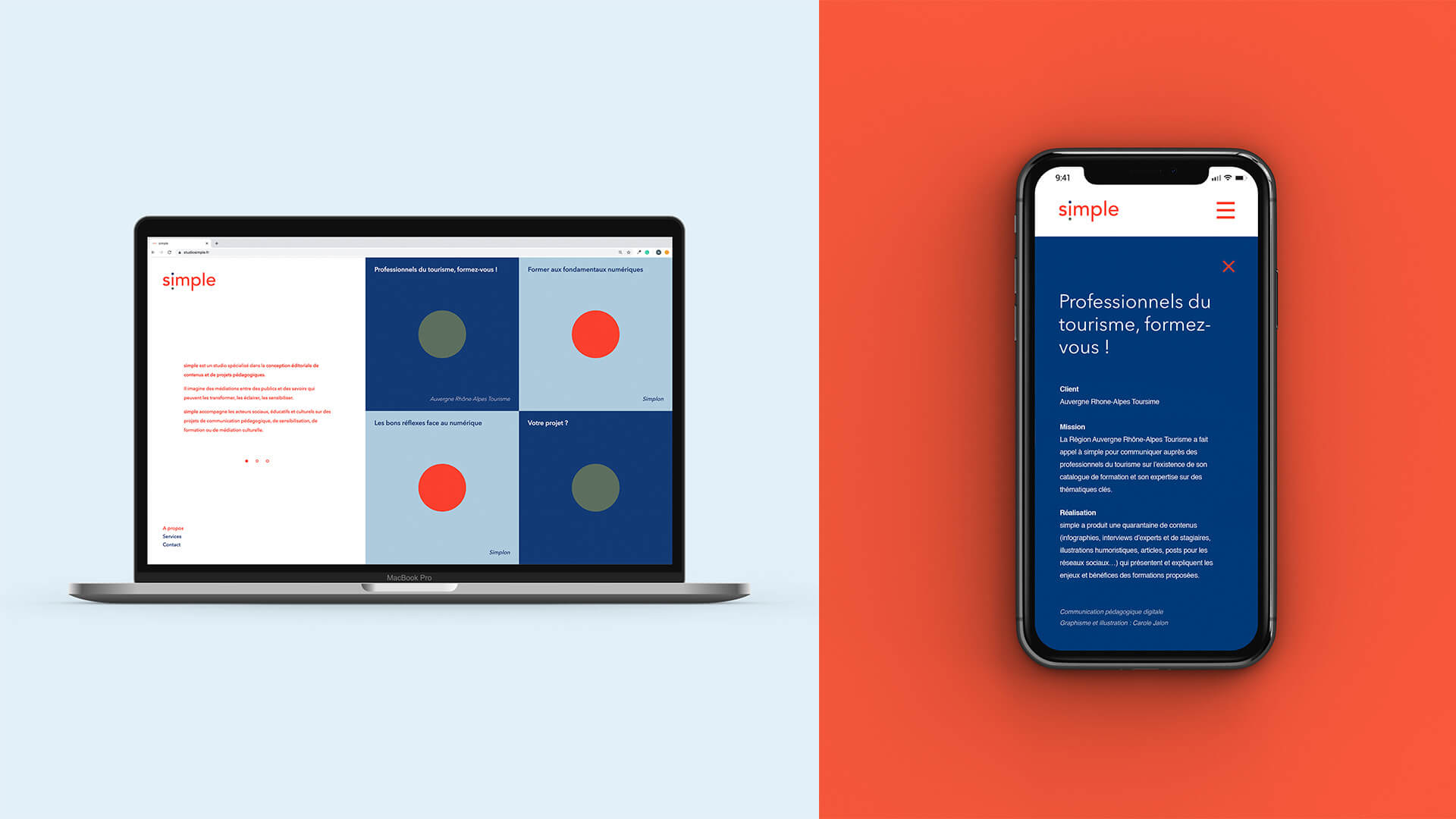
Branding project for Simple, an organisation that aims to create educational content for a wide audience.
Simple sees itself as the connector between content and the public.
The « i » of Simple is used as a graphic element to represent the connection between the audience and the information provided.
To illustrate accessibility in a friendly educational way, the rounded typography was carefully selected and only features in lower case.
Simple — info
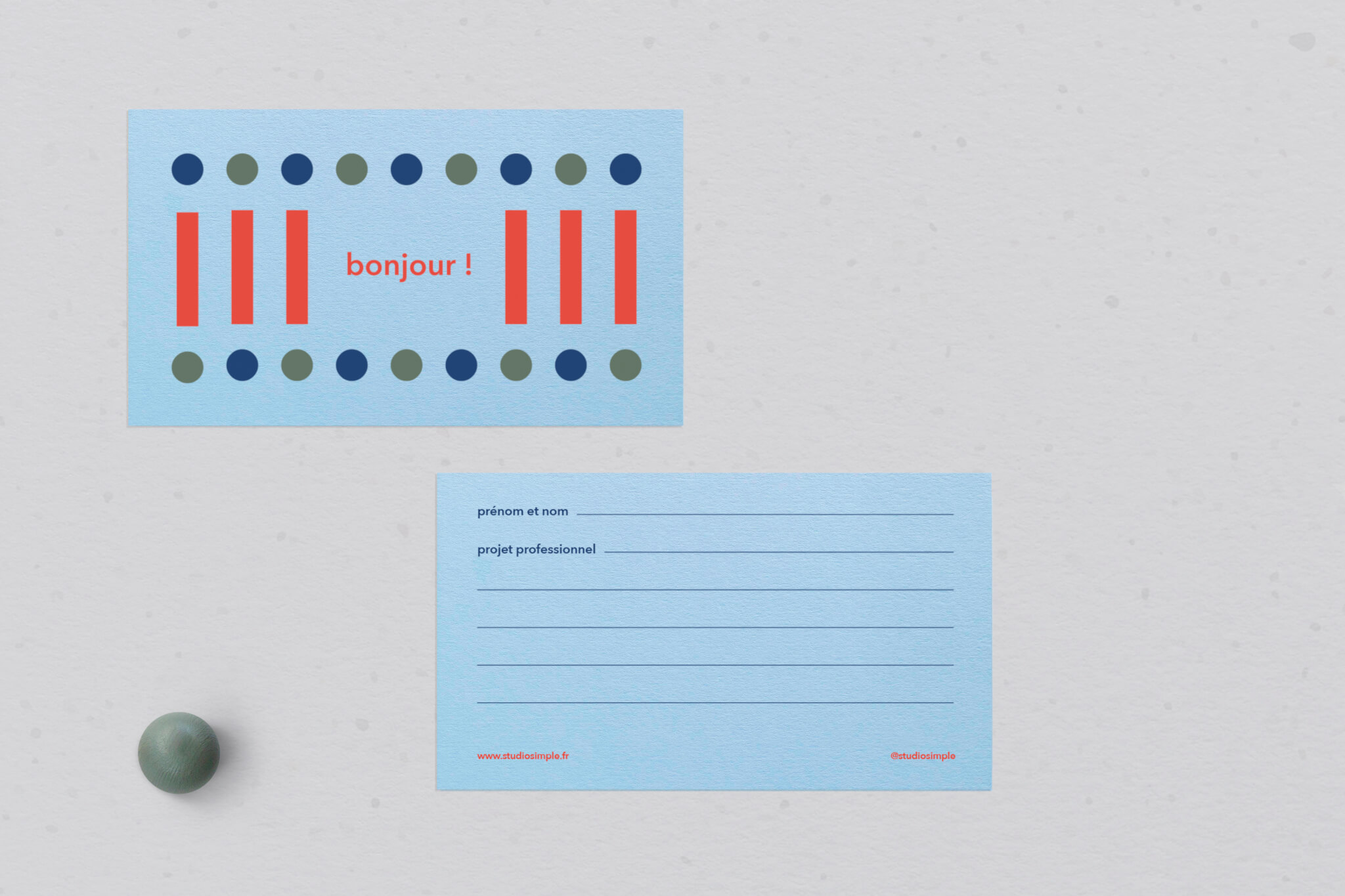
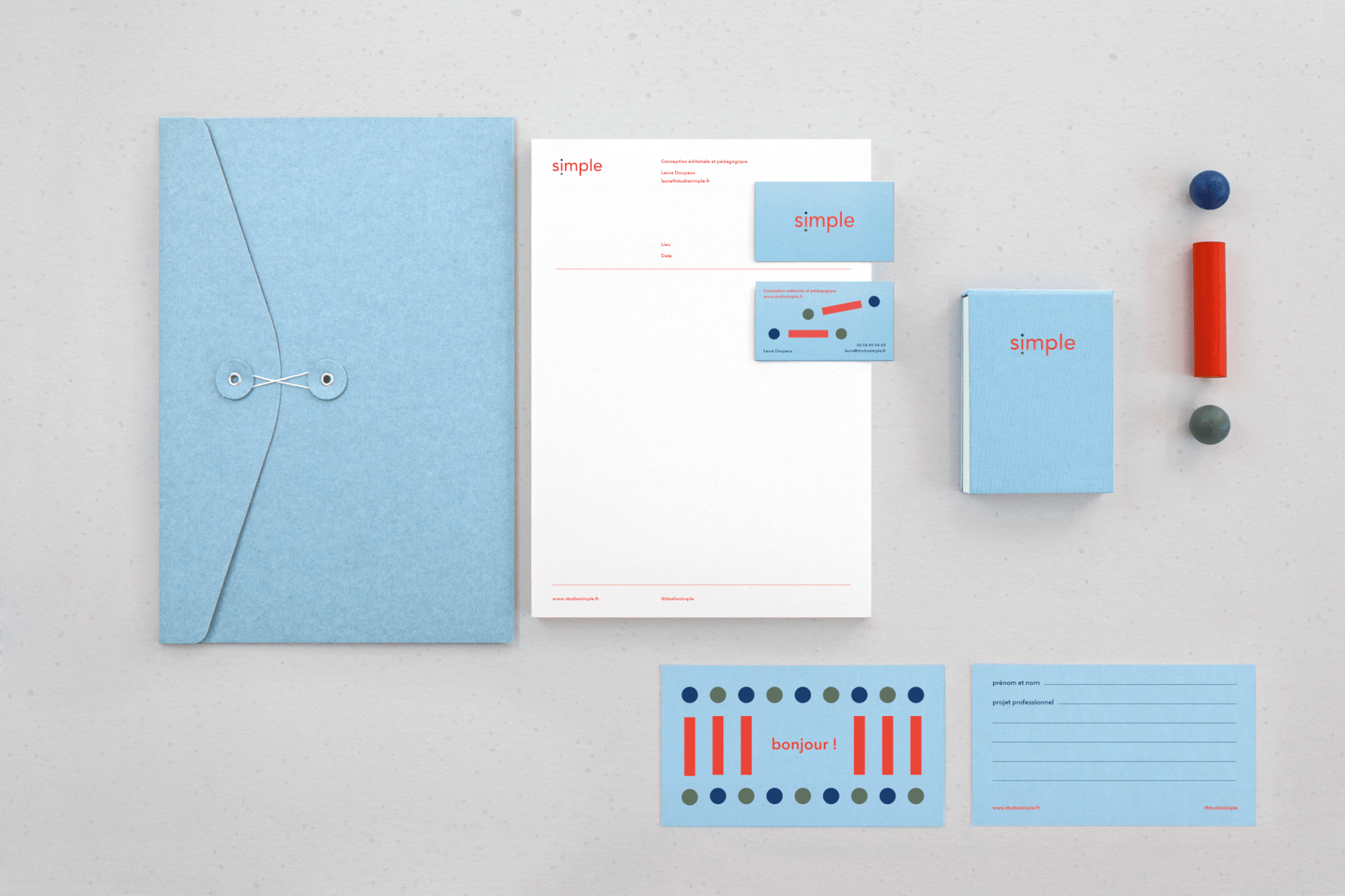
branding *